Simple Blog Template
| Framework | Next.js |
| Use case | Blog |
| CSS | Tailwind |


Step 1. Notionのテンプレートをコピー
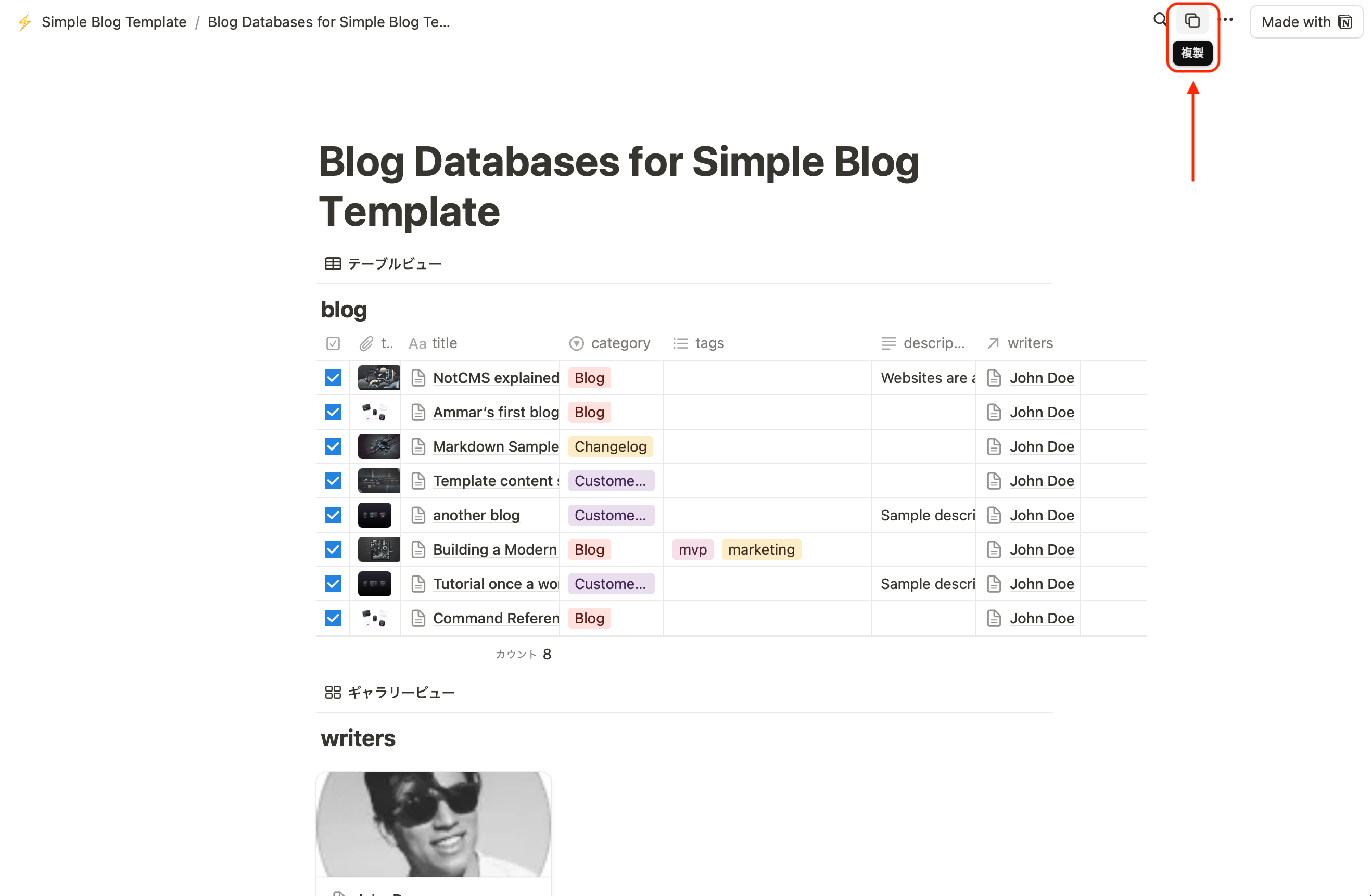
Blog Databases for Simple Blog Template
上記のNotionのページを「テンプレートとして複製」しましょう。
Step 2. ダッシュボードでアカウント登録
NotCMSのダッシュボードにいき、アカウント登録を行います。
Step 3. 新しいNotCMS Workspaceを作成してNotionを連携
新しいNotCMS Workspaceを作成します。
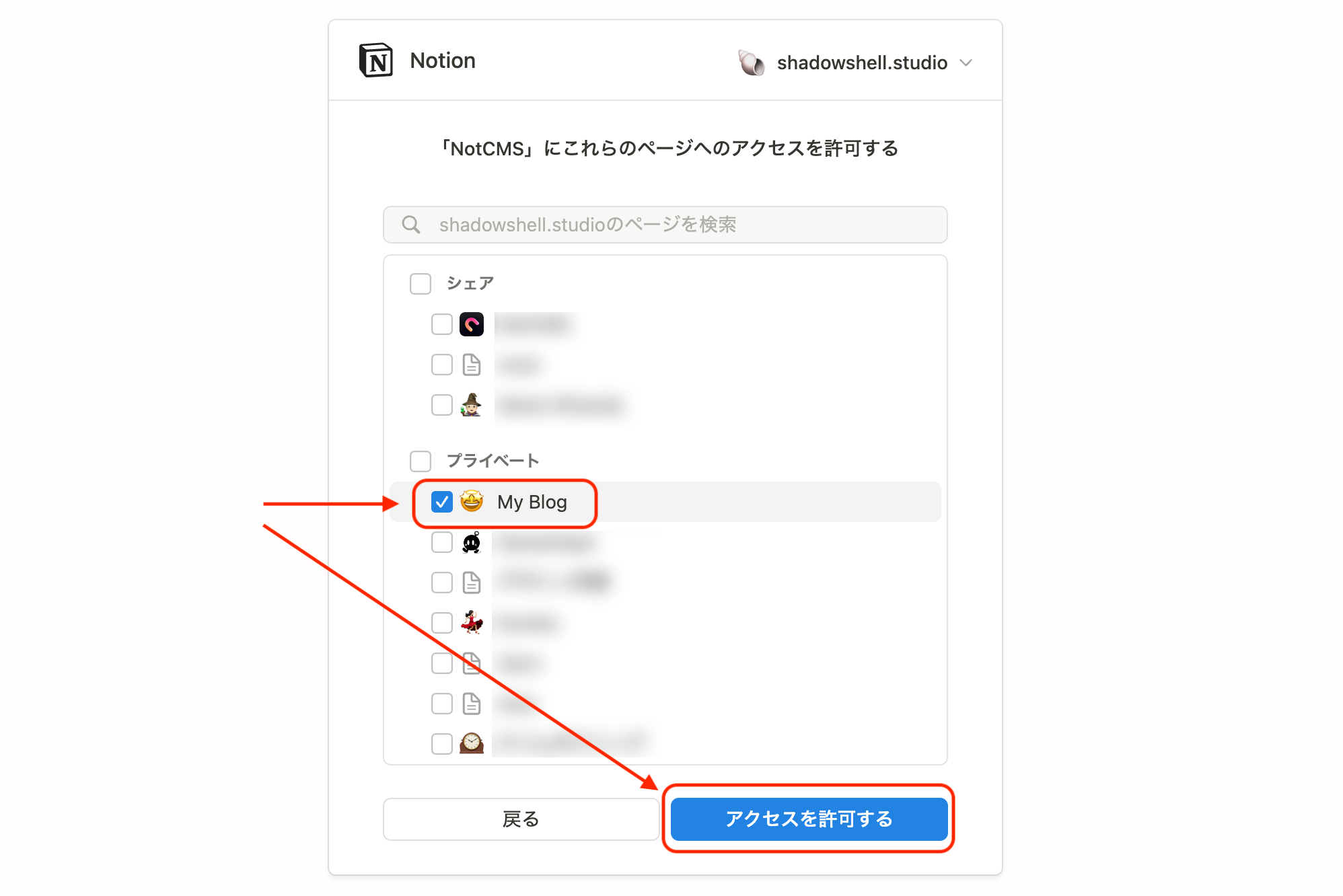
この時、Notionの連携を求められます。
連携したいNotionのページを選択して、連携を行ってください。
(Step1でこのページを複製した保存先を指定してください)
Step 4. Notionでコンテンツ管理するデータベースを同期
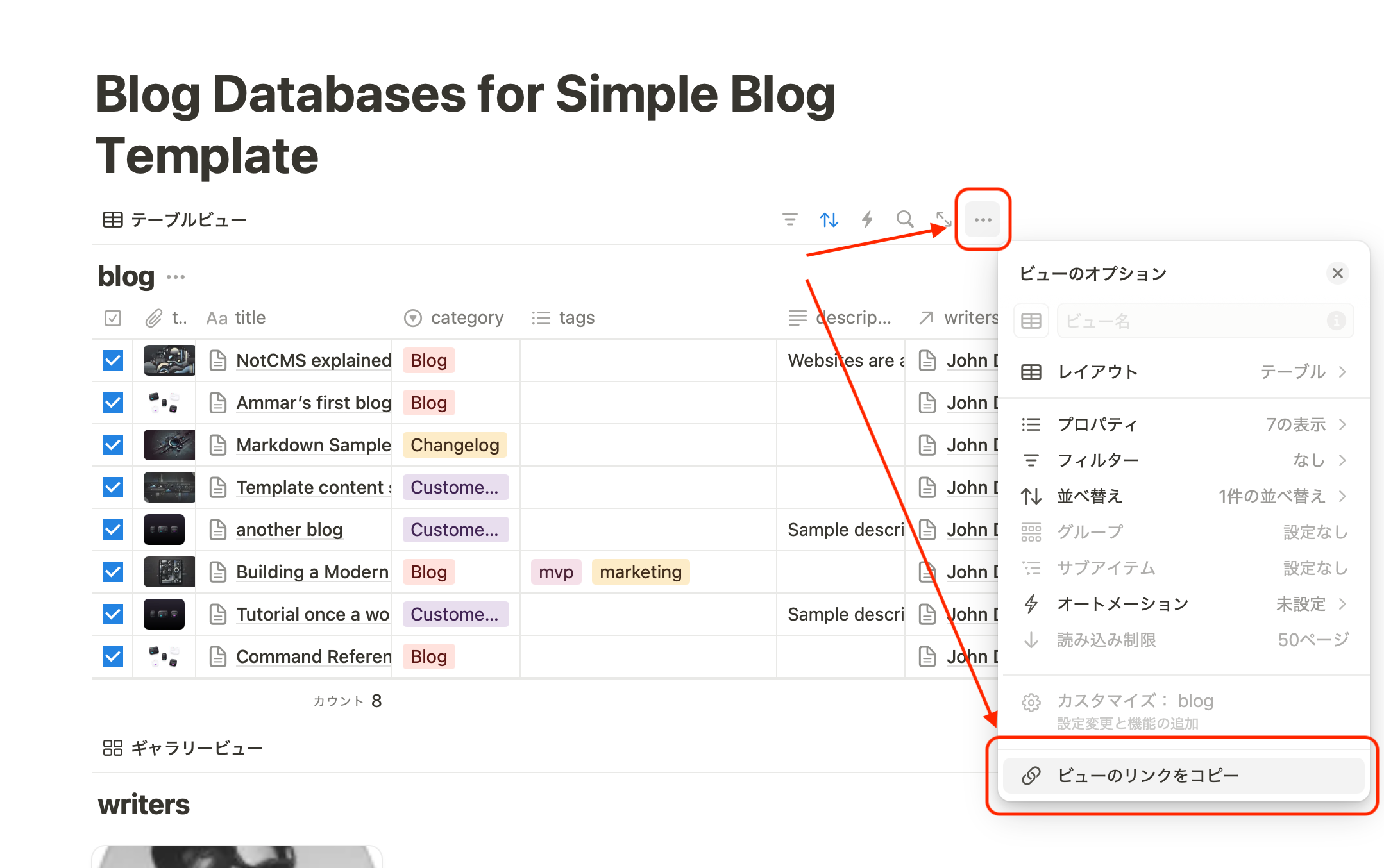
Notionテンプレートに含まれる「blog」「writers」の2つのデータベースに対して、「ビューのリンクをコピー」をクリックしてURLをコピーし、NotCMSのダッシュボードに追加します。
詳細ステップ:
- Notionテンプレートから複製した「blog」データベースに対して、「ビューのリンクをコピー」をクリックしてURLをコピー
- NotCMSのダッシュボードでDatabase追加ボタンをクリックし、コピーしたblogのURLを入れて追加
- Notionテンプレートから複製した「writers」データベースに対して、「ビューのリンクをコピー」をクリックしてURLをコピー
- NotCMSのダッシュボードでDatabase追加ボタンをクリックし、コピーしたwritersのURLを入れて追加
Step 5. ブログのプロジェクトをクローンする
GitHubのプロジェクトをクローンします。
npx create-next-app@latest -e https://github.com/qqpann/notcms/tree/main/examples/nextjs-simple-blog-templateStep 6. 環境変数を追加します。
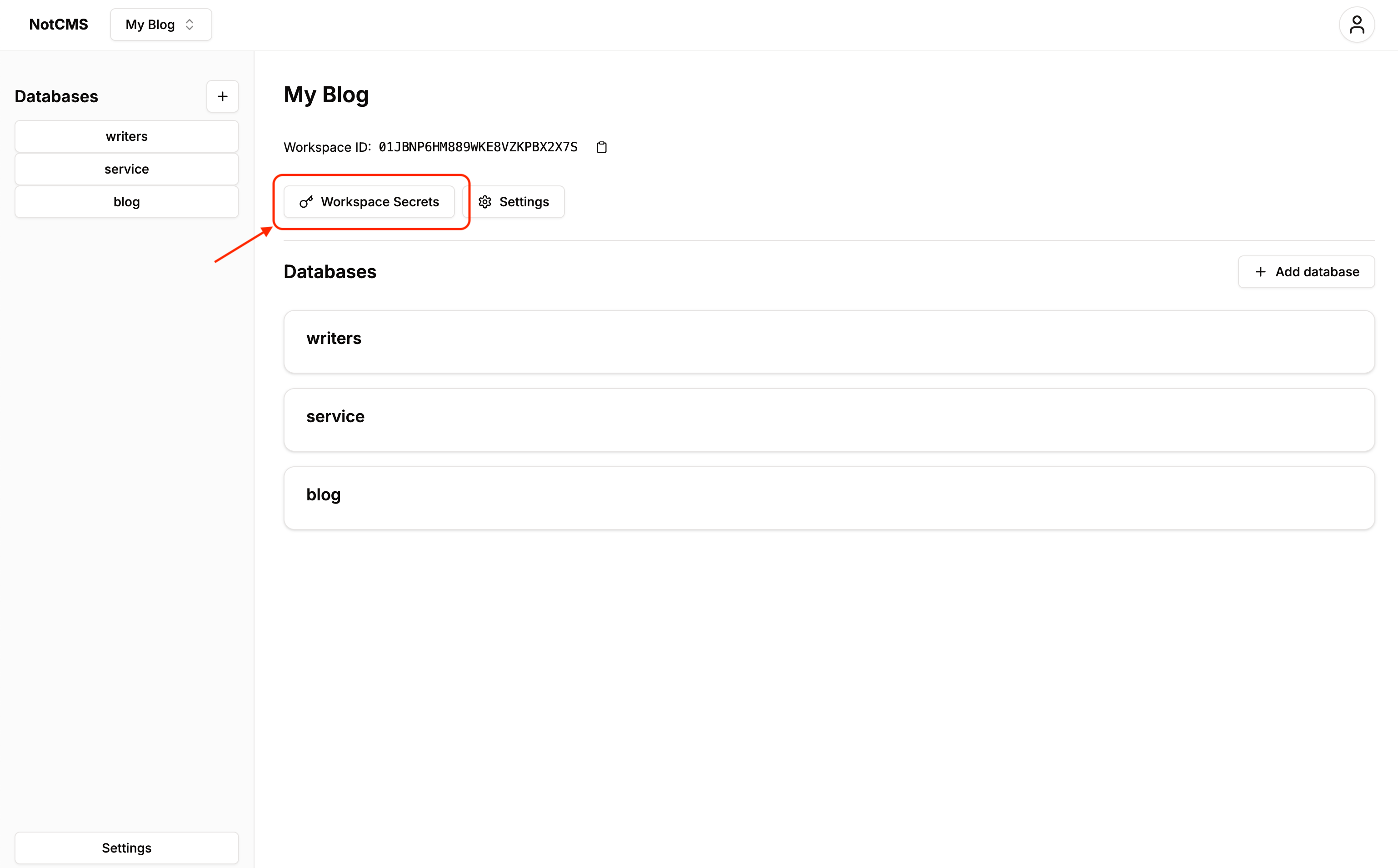
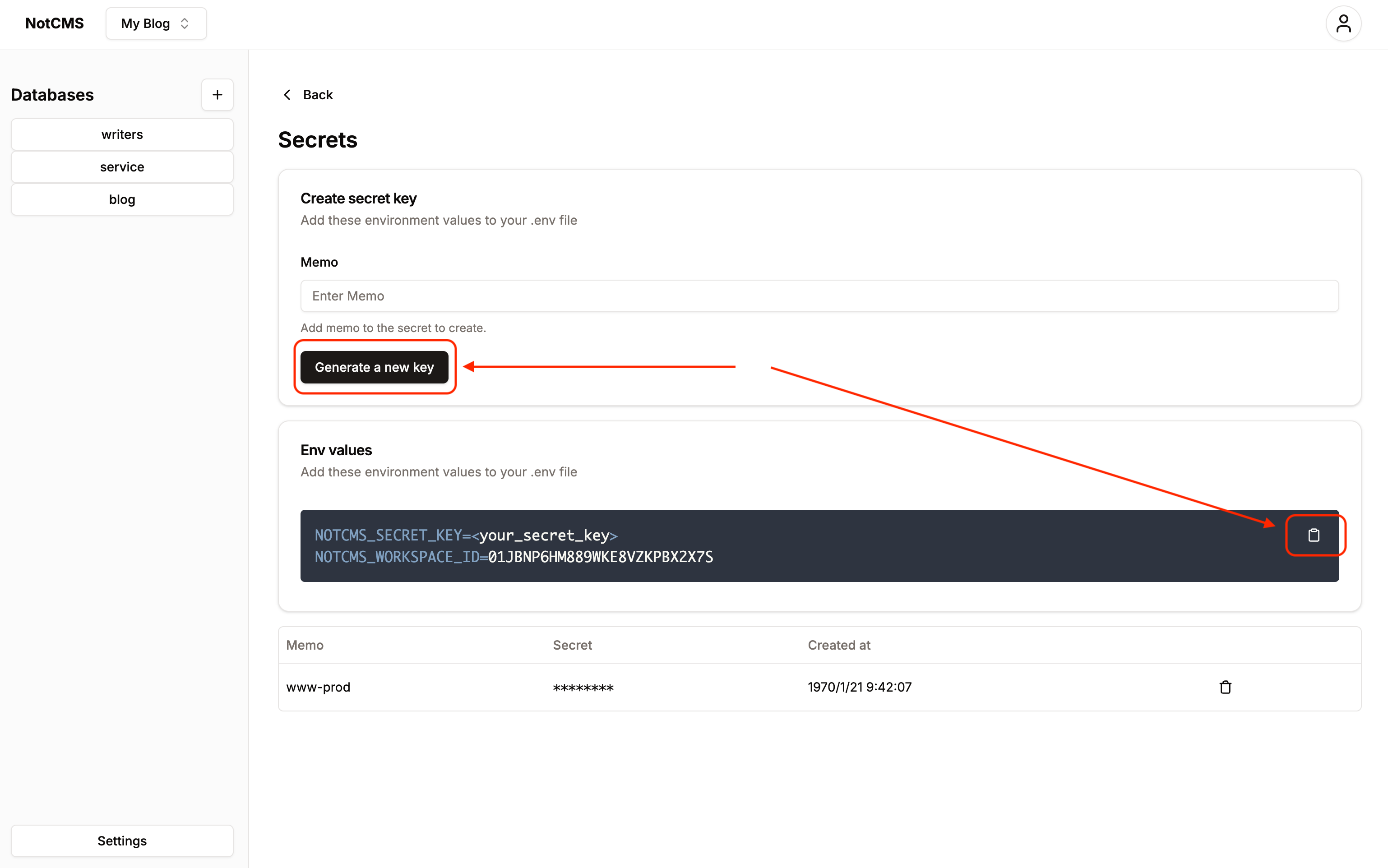
NotCMSダッシュボードでシークレットキー管理ページに行き、新しいキーを生成します。
生成したキーをコピーします。
NOTCMS_WORKSPACE_ID=xxx
NOTCMS_SECRET_KEY=xxxコピーしたキーを、ローカルの .env.local に追加します。
Step 7. notcms-kitコマンドでスキーマを取得する
npx notcms-kit initinitコマンドを実行し、設定ファイルを追加します。
(最初の1回だけ実行すれば大丈夫です)
npx notcms-kit pullpullコマンドを実行し、スキーマを取得します。
(今後、Notionデータベースのプロパティを追加・変更・削除した際は、再度実行することでスキーマを同期します)
テンプレートを利用しているため、データベースのIDが更新されるので、Gitコミットしましょう。
Step 8. notcmsパッケージでデータを取得するコードを、ブログに合わせて書く
テンプレートを利用しているため、このステップはスキップできます。
npm install notcmsnotcms パッケージを追加します。(テンプレートには追加済みのため、スキップ可能)
import { nc } from "../src/notcms/schema"; // npx notcms-kit initで設定した場所からインポート
const [pages] = await nc.query.blog.list();
const [page] = await nc.query.blog.get(pages[0].id);ブログのデータを取得するには、このようにnotcms SDKの関数を利用します。(テンプレートには追加済みのため、スキップ可能)
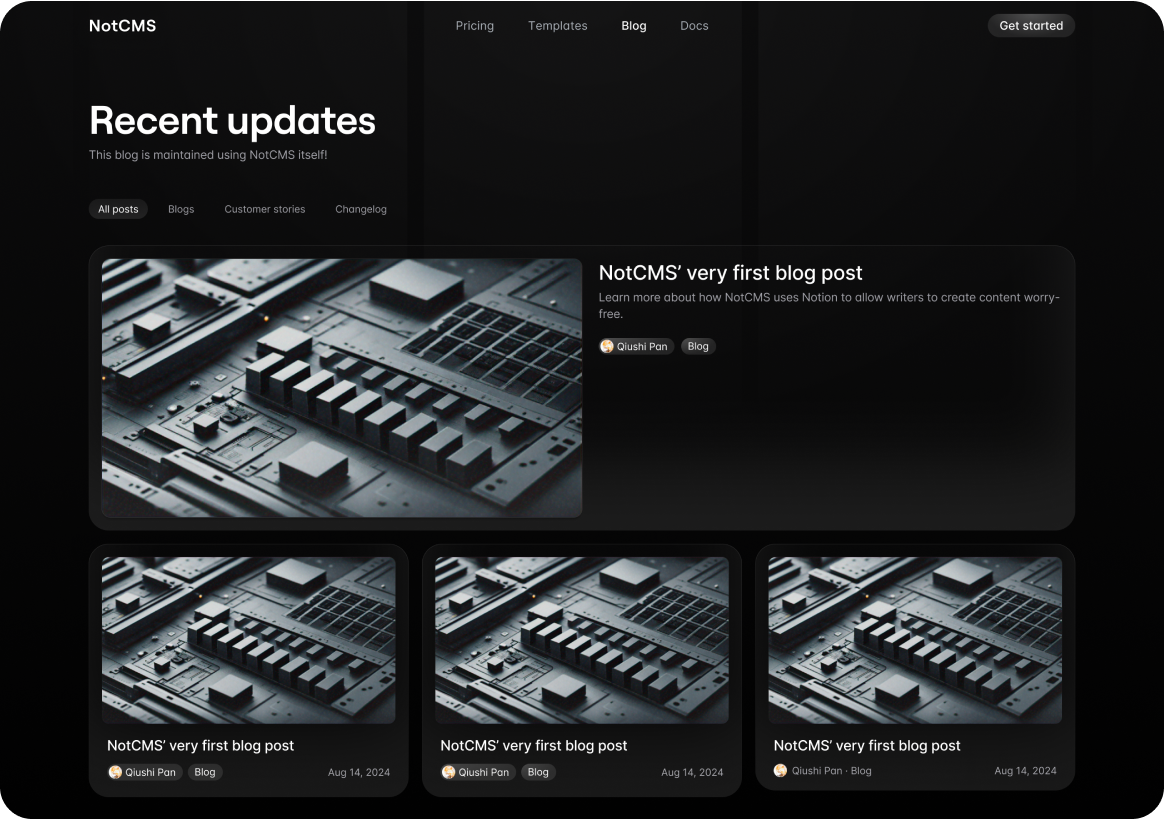
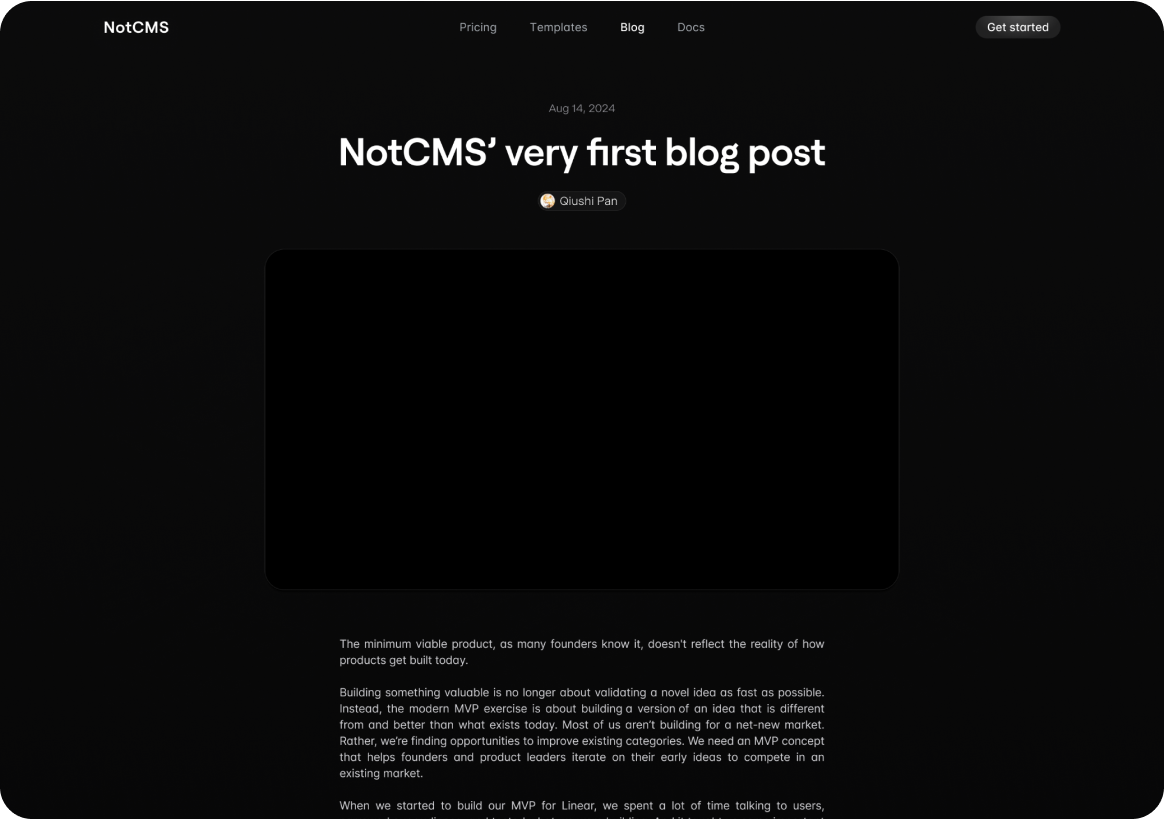
Step 9. ローカルでブログの表示を確認
npm run dev開発環境を立ち上げて、表示してみましょう。
Step 10. ブログを公開する
Vercelなどのホスティングサービスでブログを公開します。
この際、環境変数の追加を忘れずに行ってください。
And beyond… ブログをカスタマイズする
自分好みにプロパティのカスタマイズや、コンテンツの編集・追加を行いましょう!
- 好みや必要に合わせてプロパティを編集し、コードに同期する方法を学ぶ(準備中)
- notcmsパッケージの使い方についてドキュメントを読む(準備中)
- 自分のデザインを考案し、コードに反映する(自分で試してみよう!)
- 既存プロダクトのCMSをNotCMSで置き換える(サポートが必要な方はご連絡ください)